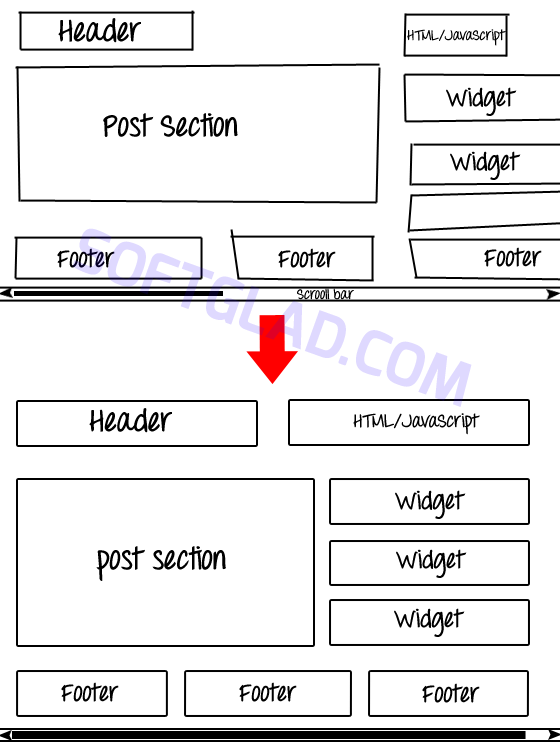
This post is consecrate to one of our valuable reader and for you also. Because he ask me a question. That question was "In my blogger layout page, the sidebar, post and header sections are very wide and can not able to handle at all. The bottom scroll is showing more". So I tried lot to do it but finally i got the code to solve it by using an option Inspect element on my chrome browser.(see the image that he sent to me)
This problem is happen because most of the custom blogger template's layout page isn't in appropriately width of those element mentioned on the question. So it would be very wide and the bottom scroll will appear more.
To Get started go to blogger dashboard and select Template. Click Edit HTML and Add the Following Code before ]]></b:skin> and Save it
body#layout #header-wrapper {width: 780px;margin: 0;}
body#layout #header {width: 200px;}
body#layout #content-wrapper {width: 760px!important;}
body#layout #main-wrapper {overflow: visible;width: 505px;}
body#layout #rsidebar-wrapper {width: 250px;float: right;margin: 0;}
body#layout .botwid {width: 240px;float: left;margin-left: 5px;}
Customization:body#layout #header {width: 200px;}
body#layout #content-wrapper {width: 760px!important;}
body#layout #main-wrapper {overflow: visible;width: 505px;}
body#layout #rsidebar-wrapper {width: 250px;float: right;margin: 0;}
body#layout .botwid {width: 240px;float: left;margin-left: 5px;}
#header-wrapper is the total section of header which may include both sub header.
#header is left header.
#content-wrapper is the total section of post and sidebar.
#main-wrapper is post section only.
#rsidebar-wrapper is the right sidebar section. You may have to change the ID of it. If your Sidebar ID is different from this.
.botwid is the footer widgets. You may have to change the class of it. If your footer widget class is different from this.
With the above code, you can change the width and its position. You may also change each ID above if your section ID or class is different. As a result, you will see the widgets and post sections in the Layout (Page Element) of blogger are in proper width and can maximum avoid the more scroll bar on the bottom.
Spread The Love, Share Our Article


















Alternatively, it is very funny to watch a 250 pound man fall clumsily,
ReplyDeleteonly to land face first in a mud puddle. I also learned that fresh
air does not cause any sort of adverse reaction in my children.
Even though most liquid fuel stoves are more powerful and provide great
heat output than canister stoves, they are not as convenient.
Look at my blog post http://camping.seweb.
de/the-Hottest-camping-tips-for-a-successful-vacation/ (pligg.austinhiphopscene.com)
Though I haven't personally tested how long it takes to charge the Etón Soulra, according to the manufacturer, the Soulra will get a full charge in 4 hours if charged with the AC power adapter, and 10 hours in direct sunlight. As one might have guessed, Si's little
ReplyDeletenap turns into an overnight stay at Phil and Kay's. There was no swimming at Buttermilk Falls during the week but the staff suggested we drive two miles to Treman State Park - and WOW what a swimming hole they have.
Check out my site ... just click the following post
They want to win by playing their very best as opposed to winning by putting
ReplyDeletethe other person off. The player who spins the
coin is referred to as the spinner. The nature of Reddit's platform makes it possible -- through great and creative effort, it appears -- to give users a gift of the unexpected, rather than deriving humor from humiliation.
my web page :: officeorganizerny.com :: ::